こんにちは、
ちょっと長くなってしまったので前後編にしてしまいました
ではでは、柊の続きです

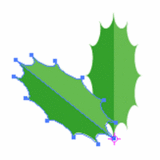
ここまでできていたと思います。
さて、今度は回転ツールを使って葉っぱを増やします。
ツールボックスから回転ツールを選びます。

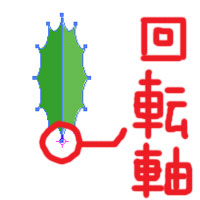
回転ツールを選んだら、回転の中心を

そのままの状態だと、
葉っぱの中心が回転軸になります。
回転軸を中心に回しながら増やします。
ココで注意!
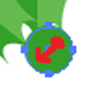
Alt(MacならOption)を押してから、
上にカーソルを持っていってドラッグします。
そのまま回転させてしまうと、
コピーをしないでただの移動になります
うまくいけば、左のような感じになります。
うまくできましたか??
ではでは、次に楕円ツールを使って実を描きます。
Shiftを押しながらドラッグするときれいな正円が描けます。
描けたら、先に実の色を設定します。
グラデーションパレットを選んで色を決めます。
スウォッチからグラデーションの帯に、
色をドラッグすると簡単に色の変更ができます。
いらない色は、外に向かってドラッグすれば
種類は円形にしていた方が実らしい感じになります
色が決まったら、ツールボックスでグラデーションを選びます。


選んだら、
実の中をドラッグします。
範囲については、
左の図を参考にどうぞ
実に色がついたら、Alt(MacはOption)を押しながらドラッグ。
すると、かわいい柊の完成です
どうですか??
うまくできましたか??
難しかったかな??
クリスマスまであと少し!
街並みもきれいにライトアップされ、
帰り歩くのが楽しいです
気分転換にお散歩するのは、
新しいアイディアが浮かんだり、悩んでいる自分を客観的に見れたりと、
いろんな効果があります。
なにより、外の空気を吸って、体中を換気するから、
脳みそが元気になるって訳です
では、次回は・・・
まだ間に合う キュートなネズミを描いてみましょう
キュートなネズミを描いてみましょう