Illustratorを使い始めると、殆どの操作は使っているうちに慣れてきます。
ただ、初めの一歩のハードルが高い部分もあります。
それがベジェ曲線です。
Illustratorは、色紙を切り張りする 感覚で、
感覚で、
絵を描いたりレイアウトをしたりできるソフトです。

Illustratorで、
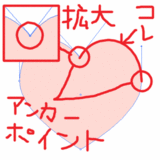
ペンツールを選んでカチッとクリックすると、
アンカーポイントが出てきます。
更にカチッとクリックすると線が描けます。
この描き出された線をパスといいます。
更にこれを繰り返して形を作っていきます。
ひとつひとつの形をオブジェクトと言います。
カチッと押したまま動かす(ドラッグする)と線が出てきます。
この線をハンドルといいます。
この段階では実線は描けていません!
更にカチッとクリックまたはドラッグすると曲線が描けます。
この曲線をベジェ曲線といいます。
先に出てくるハンドルを実線と勘違いして、
描いた線が消えた!と混乱して挫折・・・というケースが多いです
じゃあハンドルって何か?というと、
ベジェ曲線の方向を導く案内線みたいなものです。
ハンドルの方向・」長さに応じて放物線が描かれます。
だから、ハンドルとベジェ曲線がぴったり一致することはほとんどありません
次のアンカーポイントの方向に直線を引いた場合は一致する場合もあるけど、
直線を引く場合は、ハンドルは必要ありません。
カチッとクリック クリック
クリック するだけでオッケーです
するだけでオッケーです
さて、ハンドルとベジェ曲線の関係がわかったところで、
今度はそのさじ加減が解らずにまたも壁にぶつかってしまいます
ハンドルはひとつのアンカーポイントから2本まで出ます。
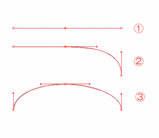
1 直線の場合はハンドルの数は0本です
2 直線(曲線)→曲線(直線)の場合はハンドルの数は1本です
3 曲線→曲線の場合はハンドルの数は2本です
切り替えツールで方向を変えた場合も同じで、
そのアンカーポイントから伸びるパスが曲線か直線かで、
ハンドルの有無が決まります。
ただ、ハンドルがあると直線が描けない訳じゃないのであしからず
その方向や向きによって描かれる曲線が変わってきます。
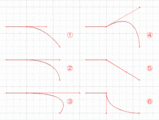
1のハンドルは次のアンカーポーンとより手前
2のハンドルは次のアンカーポイントと同じ距離
3のハンドルは次のアンカーポイントより先
4のハンドルは上方向へ
5のハンドルは次のアンカーポイントと同じ方向へ
6のハンドルは下方向へ
それぞれ延ばした例です。
アンカーポイントの位置はすべて同じですが、
ハンドルの長さや方向によって描けるベジェ曲線はこれだけの違いが出てきます。
これが頭の中に入ると、Illustratorともっと仲良くなれるはず
ちょっと苦手だな・・・と倦厭していたのなら、
是非リトライしてみて下さい