クリスマスのカウントダウンが終わると、あっという間にお正月
来年の主役はねずみです。
という訳で、年賀状用にイラレでねずみを描いてみましょう
今回紹介する描き方は、

楕円形ツールでベースを作り、

ダイレクト選択ツールで、
アンカーポイント*に、
ちょっと手を加えるだけなので、
結構簡単に描けますよ
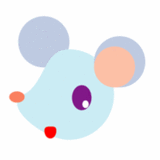
ではでは早速、ねずみの顔から作っていきます。
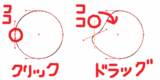
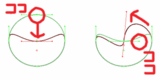
楕円形ツールで正円(shift押しながらドラッグ)を描きます。
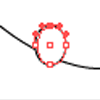
そして、ダイレクト選択ツールで左のアンカーポイントに手を加えます。

クリックするとウデが出てきます。
その上の点をカチッと押して、
そのまま右に倒します。
次に耳を描きます(楕円ツールで正円を!)。
描いたら、Alt(MacならOption)を押して、移動しつつコピーします。


コピーをしたら、左の耳を最背面に移動します。
(ファイルメニュー→)オブジェクト→アレンジ→最背面
またはCtrl+Shift+[(MacならCommand+Shift+[)[は、Enterの上隣のキーになります。
次に、右耳を選択して縮小コピーします。
(ファイルメニュー→)変形→拡大・縮小
80%に設定して、コピーをクリックします。
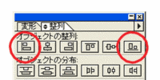
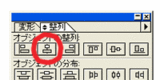
そうしたら、整列パレット*で、左寄せ・下揃えを実行します。
実行すると・・・
こんな感じになります。
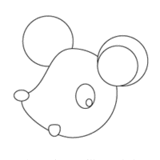
あとは、楕円ツールを使って、目と鼻と口を描けば顔の完成です。


笑った口元は、
上のアンカーポイントを、
ちょっと下げればできます。
どうですか?できましたか?さらに色もつけてみましょう
線無しの方が、
かわいらしいと思います。
どうでしょう
さてさて、折角だから身体の部分まで頑張ってみましょう
回転ツールで、描いた楕円を左に少し傾けます。
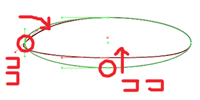
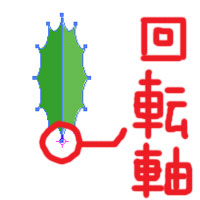
顔のサイズにあわせて縦長の楕円を描きます。
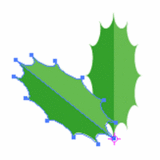
今度は、
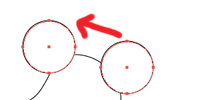
右と下のアンカーポイントに手を加えます。
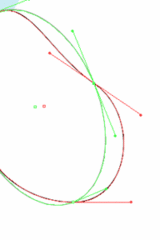
緑の線が移動前で、
赤の線が移動後のカタチになります。
下は、Shiftを押して水平にあわせると、
座った雰囲気が出ます。
身体の次は、お正月アイテム、鏡餅を描きます。

横長の楕円を描きます。
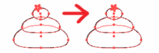
下のアンカーポイントを上に移動すると、
よりお餅らしい線になります。
下から順に・・・
お餅→お餅→みかん→みかんのヘタの順に描きます。
みかんのヘタは楕円ツールにカーソルを持っていって、
ちょっと長めに押すと4つの窓が出てきます。
その中に☆があるのでそれで描いています
できあがったら整列パレットの中央揃えを実行します。
こんな感じで、
縦一列にまっすぐ並びます。
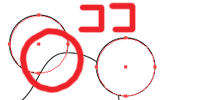
あとは腕と足としっぽです。
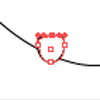
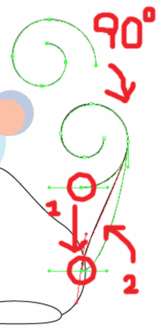
腕は正円を描いて、足は横長の楕円を描いて、アンカーポイントを移動させます。
移動のポイントは、赤い丸で囲んであるところです。
そろそろ、アンカーポイントだけの加工に慣れましたか?
しっぽはちょっと手間がかかります
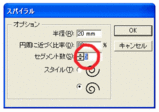
ツールボックスからスパイラルツールを選びます。
楕円ツールの中にあった渦巻きのヤツです。
顔の横辺りでカチッとクリックして下さい。
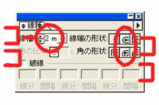
左のような設定画面が出ます。
セグメント数は5に設定します。
スタイルは右巻きの方を選びます。
回転ツールで右に90度回転します。
Shift押しながらだと簡単です
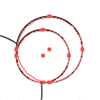
下のアンカーポイントを、
ねずみのおしりに移動できたら
線幅を2mm、
形状を丸にして、
塗りはもちろん無しです
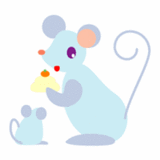
あとは色をつけて完成です
ちびっこを加えてみました。
応用で、ちょこっと加えてみて下さい。
もう簡単にできるはずですよ
よく解らなかったら、是非体験入学にご参加下さい。
実際の画面で見たら、
「なぁ~んだ 」って思えますよ
」って思えますよ
アンカーポイント→1つ1つのカタチをつくる座標点
整列パレット→オブジェクトどうしを、そろえるコマンドが詰まっている









































 新人さんが完璧だったら、何年もやってるこっちはどうなるの?
新人さんが完璧だったら、何年もやってるこっちはどうなるの?


 きみきみ、どうせ時間あるよね。ちょっとここに行ってきなよ。
きみきみ、どうせ時間あるよね。ちょっとここに行ってきなよ。 ・・・えぇ
・・・えぇ 取材の話はつけてあるから、よろしく~
取材の話はつけてあるから、よろしく~

 いつ何言われてもすぐ動けるように「待機」するのも仕事だから。
いつ何言われてもすぐ動けるように「待機」するのも仕事だから。 △△
△△ に載せる施設のリストだけど、内容があっているか確認して。
に載せる施設のリストだけど、内容があっているか確認して。 (って指差された先には、電話しかないデスク)
(って指差された先には、電話しかないデスク) はい、こちら○×
はい、こちら○× です。
です。 の
の


 ストリップで大丈夫だって
ストリップで大丈夫だって
